MIT 行動學習中心已發表 App Inventor 2 (本文後簡稱 AI2),省略了需要使用 Java 才能開啟的 Blocks Editor,將其整合在網頁中即可使用,可說是與 Scratch 愈來愈像了。在操作上也將各指令藉由下拉式選單大幅簡化,使用者應該可以更快找到所需的指令。
MIT AI2 的教學頁面請點我 AI2 安裝步驟請點我 (僅支援 Windows 與 Mac OSX 作業系統)
在此為您整理重要差異如下:
1. 原有的 App Inventor 將更名為 App Inventor Classic,已於 2015年7月關閉。
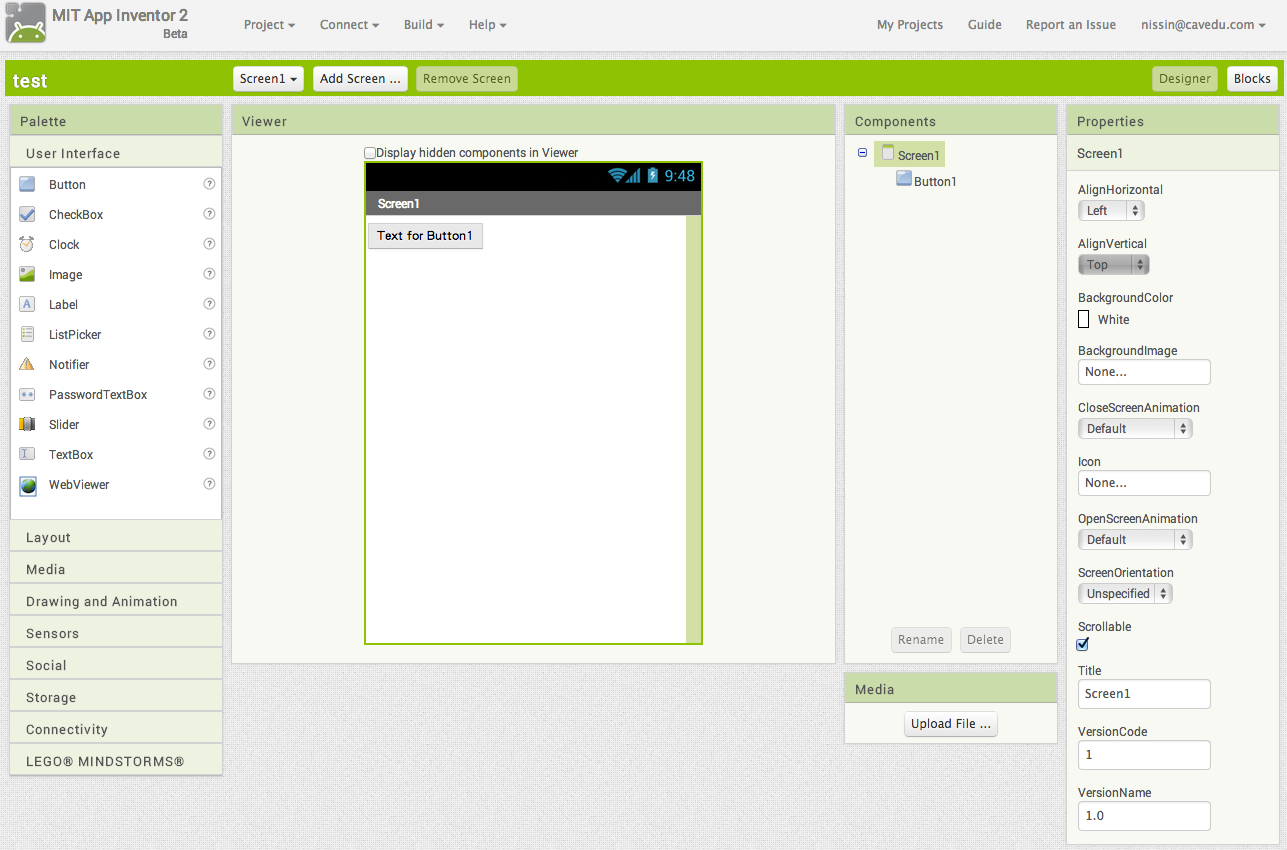
2. 程式設計概念不變,一樣是在 Designer 頁面初步決定好畫面元件配置之後,再到 Blocks Editor 新增指令來決定程式的行為。
3. App Inventor Classic 的原始檔格式為 .zip,AI2 則是 .aia,兩者不通用。您可使用 MIT 開發團隊的轉換網頁將 .zip 轉為 .aia,但可能會有一些轉換上的錯誤,但絕大多數狀況下都是無痛轉換喔!
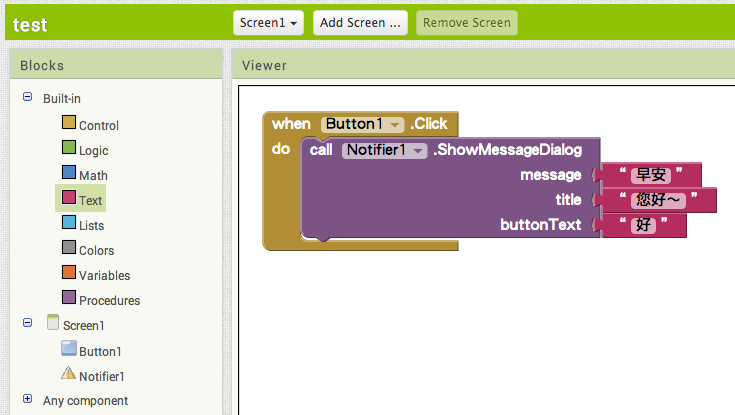
4. Blocks 頁面可輸入正體中文!不會再出現可怕的框框了
5. 請先安裝 MIT AI2 Companion 才能進行無線同步。
Designer 頁面,操作和以前一樣,點遠右上角的 Blocks 按鈕可以切換到程式編寫畫面,點圖可看大圖 (有 NFC元件!)

Blocks 頁面,您可以看到可以輸入正體中文啦!太感動了

選單介紹
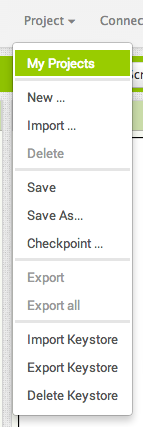
A. Projects 專案選單,在此新增、匯入專案。還有存檔與 KeyStore相關功能。

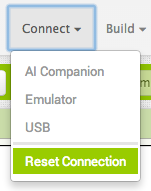
B. Connect 連結選單,在此您可選擇 AI Companion 將程式經由 WiFi 無線同步到您的手機;Emulator 模擬器以及 USB 將
程式經由 USB 同步到您的手機 (需安裝您手機專屬的 Android driver 或 sync 程式)。請注意在此都是同步,並非真的安裝程式,如果需要將程式安裝到實體手機中,請使用 Build 選單。

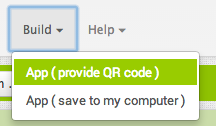
C. Build 打包選單,provide QR code 會在畫面上出現一個 QR code,您的手機掃描之後即可下載 .apk 安裝檔。或使用 save to my computer 將 .apk
安裝檔下載到您的電腦。

D. Help 輔助選單,相關教學資源都可在此找到。Library 指令說明,Get Started 新手上路、Tutorials 範例教學、Troubleshooting 問題排除以及 Forums 論壇等等,請多多利用唷。
