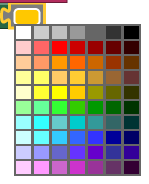
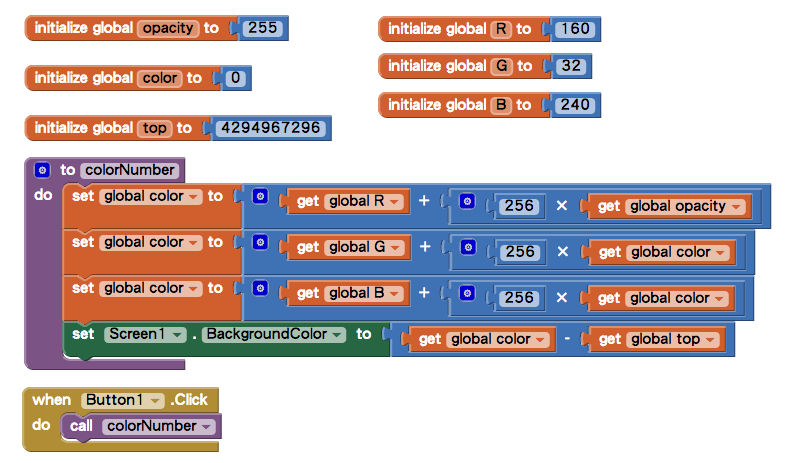
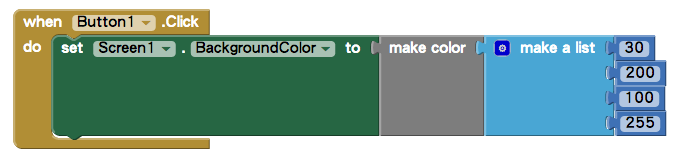
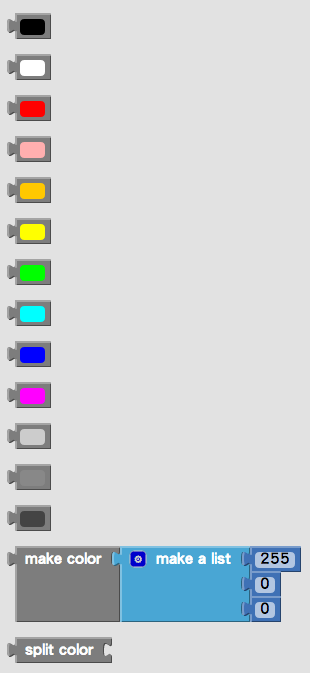
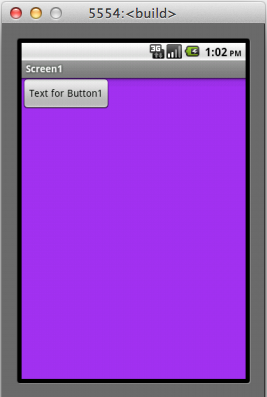
basic color blocks 基礎顏色方塊 基礎顏色指令,一個直接可看到顏色的小方塊,就直接代表了該指令的顏色。 當您點擊方塊中央的顏色時,會有一個包含了 70 種顏色快顯視窗,供您自由選擇。點擊新顏色之後,原本的顏色就被換掉了。 make color 產生顏色 make color 指令接受的參數格式為一個 3或4個元素的數字清單。清單中的數字就為 RGB 碼,也就是在網路上產生顏色的格式。RGB 色表請點我。三個數字分別代表了紅、綠與藍色的強度。第四個數字可加可不加,代表是飽和度(alpha,α)。alpha 預設值為 100。您可調整各參數來看看顏色變化的效果。 split color 拆開顏色 本指令功能與 make color 相反。它會將顏色(顏色方塊、包含顏色的變數或某個元件的顏色屬性)拆開,並回傳一個包含該顏色 RGB 值的清單。 簡易範例 這是一個簡單的範例說明 App Inventor 的顏色運作模式,程式碼在本頁下方。請參考 App Inventor 官方提供的色碼表,您會發現所有的顏色都是一個負整數。運算公式是這樣的: color = R + opacity * 256 color = G + color * 256 color = B + color * 256color = color - top (16^8) 因此如果我們的 RGB透明度設為 (160, 32, 240 , 255)時,計算結果就是 -6283024,是漂亮的正紫色喲!執行結果在右邊。 您可以延伸閱讀 [隨機改變顏色] 這個範例。 如果覺得很麻煩的話,也可以直接使用 make color 指令直接指定 RGB 與透明度四個參數就可以了,效果是一樣的。 |