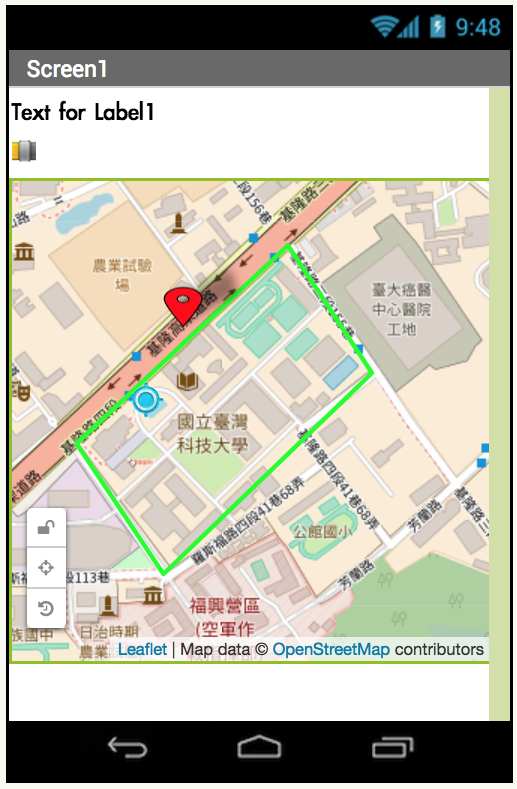
本文說明App Inventor 新的 Map 元件搭配大頭針 Marker 元件與多邊形 polygon 元件的應用,非常實用喔。 Designer頁面 1. 新增專案,加入一個Map元件,寬度與高度都設為 320像素。本範例是阿吉老師在台科大上課的時候所出的,就用台科來做位置地圖的中心吧 2. 請把Map元件的 CenterFromString 屬性設為 "25.01334,121.54217" ,會以此來置中。 3. 加入一個 Label 4. 加入一個Slider (用來調整 Polygon 的透明度)。 5. 加入一個 Marker,隨意拖放位置即可。大小都可以調整,也可以上傳圖片。 6. 加入一個 Polygon,一開始是三角形,可新增任一邊數,隨意拖放位置即可。 完成如下:
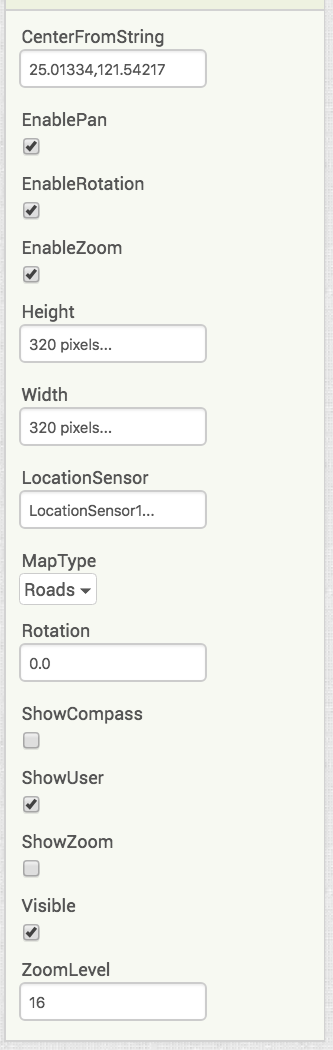
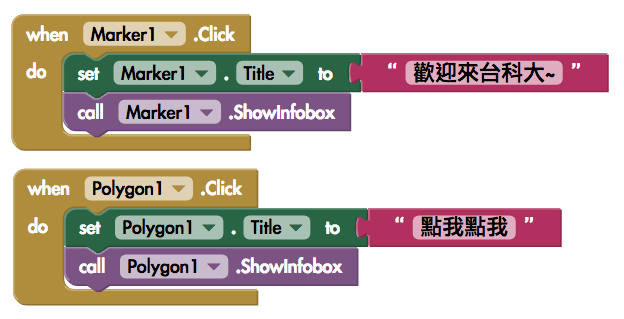
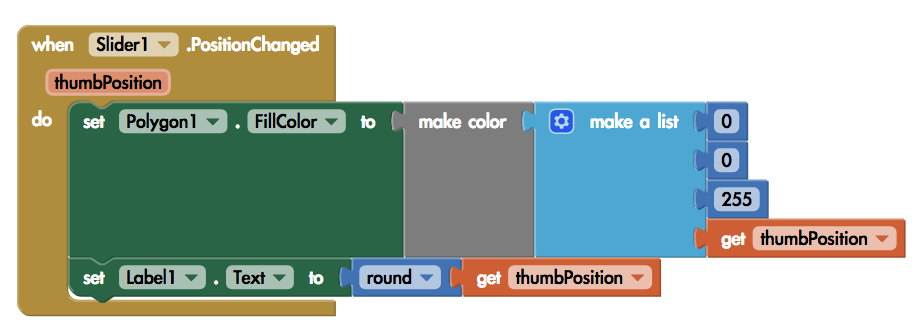
|