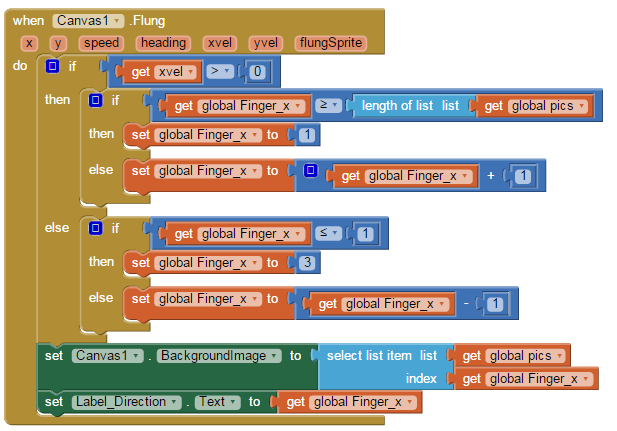
延續[相片藝廊]範例,本範例將使用Canvas的揮過(Flung事件)來更換圖片,手指由右移動到左會換到下一張圖片,反之則是上一張圖片。  使用pics文字清單來儲存 [pic1.jpg, pic2.jpg, pic3.jpg]等內容,這樣就能透過變數 finger_x 來取得 pics 清單的指定內容。 程式的主要判斷都在 Canvas.Flung事件中,我們只判斷 xvel 數值,也就是 X軸方向的移動速度,藉由判斷 xvel > 0 代表手指由右移動到左,要換成下一張圖片,例如 pic1 換成 pic2。反之xvel < 0 代表手指由左移動到右,要換成前一張圖片,例如 pic3 換成 pic2。 最後則使用 set Canvas.BackgroundImage 指令,搭配 slect list item與變數 finger_x,這樣就能從 pics 清單中取出編號 finger_x 的圖,達到更換圖片的效果。為了偵錯方便,我們將 finger_x的值顯示在Label上,之後您可將這個 Label 刪除。 由於指定不存在的清單內容會造成程式例外結束,所以我們需要將 finger_x 的最小與最大值限制為1與3。 當換下一張圖時,需判斷 finger_x 是否大於3 (length of list 可動態取得陣列長度),如大於 3 就將 x 設為 1,否則就單純將 finger_x +1。另一方面換前一張圖時,需判斷 finger_x 是否 ≤1,如 ≤1 就將 finger_x 設為 3,否則就單純將 finger_x - 1。 |