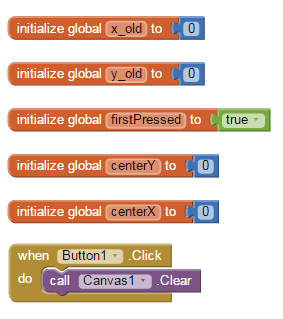
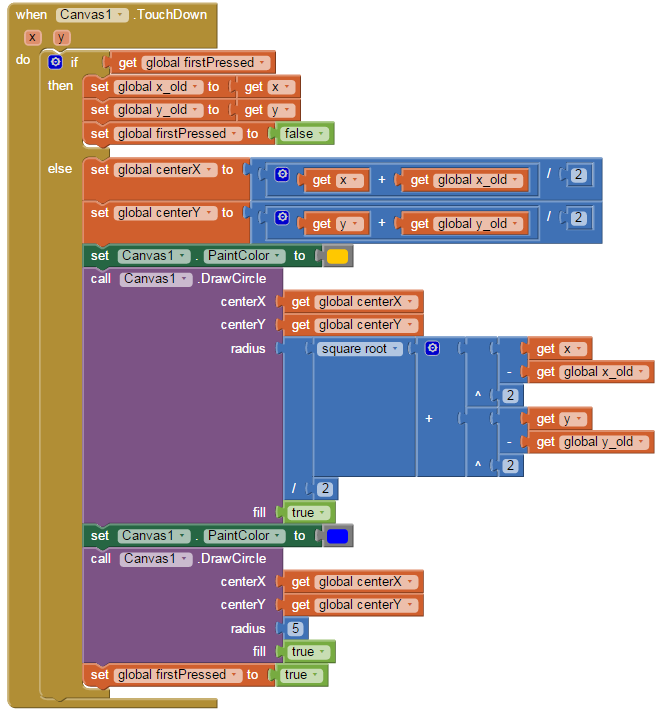
Blocks 頁面 1. 宣告變數 x_old, y_old 是用來記錄第一次的點擊座標;firstPressed 則是判斷現在是否為第一次點擊;最後centerX 與 centerY 則是用來計算每次的圓心座標 Button1 按下時,清除畫布上所有的東西。 2. 點擊畫布 在 Canvas的 TouchDown (您也可以用 Touched) 事件中,先檢查firstPressed變數值來判斷現在是否為第一次點擊,如果為第一次點擊,則紀錄本次點擊座標,並把firstPressed變數值設為 false。 第二次點擊時,也就是firstPressed變數值為 false,則先計算出圓心座標: centerX = (X2 + X1) / 2 centerY = (Y2 + Y1) / 2 接著畫兩個圓,第一個圓就是我們要畫的圓,第二個則代表圓心。半徑計算方式為直徑/2,而直徑計算如下: 直徑 = square ( (X2 - X1)^2 + (Y2 - Y1)^2) 最後把 firstPressed變數值設為 false,這樣程式就可以連續執行囉! |