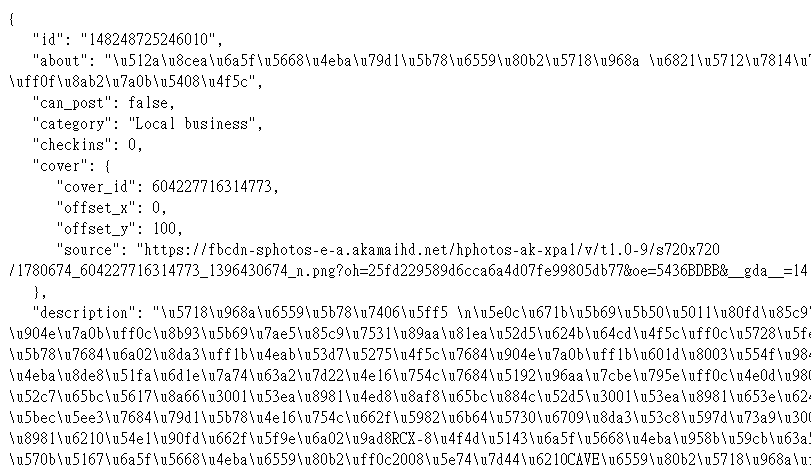
本範例使用 Web 元件去取得 CAVEDU 教育團隊粉絲專頁的 JSON 格式之後,將按讚次數顯示在畫面中。 source code 請於本頁面下方下載: 首先您要知道,什麼是 JSON:JavaScript Object Notation 一個 JSON 物件是由 { } 大括號包起來的,裡面包含了一或多組可以自行定義的 key / value ,用來進行電腦與電腦之間的資料格式交換。 舉例來說,CAVE 的粉絲專頁網址是 https://www.facebook.com/CAVEEducation 您只要把 www 改成 graph 就可以看到以下的畫面 (https://graph.facebook.com/CAVEEducation) 您可以看到例如 id、can post、catagory 等欄位,另外像 cover(封面照片) 等則是本身還是一個JSON物件,裡面有更多子欄位。 根據 Facebook 的定義,按讚的欄位名稱為 likes,所以跟在其後的數字就是按讚數了。您可根據本範例來取得各欄位內容,非常方便。 | 接下來看到程式: Designer頁面: 只有四個元件:
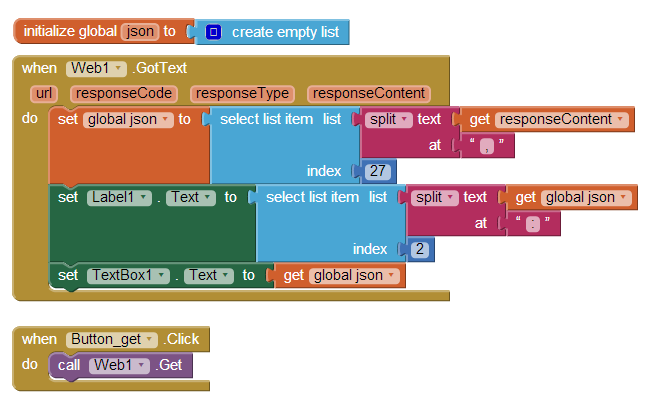
Blocks頁面: 先宣告一個名為 json 的空清單,用來存放解析後的 json 物件。 按下 Button_get (CAVEDU頭像) 之後,會呼叫 Web1.Get 方法去取得 https://graph.facebook.com/CAVEEducation 網頁內容。 順利取得資料之後,會啟動 Web1.GetText方法,並把內容以 responseContent 變數回傳。我們把 responseContent 用 , 來切割,並數一下 likes 出現在第 27 項,所以我們把 responseContent 切割結果的第27項存入 json 清單並顯示在 TextBox 中。長這樣: "likes":2664 這也是一個清單,所以我們再切一次!這次用 : 隔開取第2項就可以取得按讚數,最後顯示在 Label 上就可以了。 (這樣不算是太聰明的作法,請期待第二版吧) |