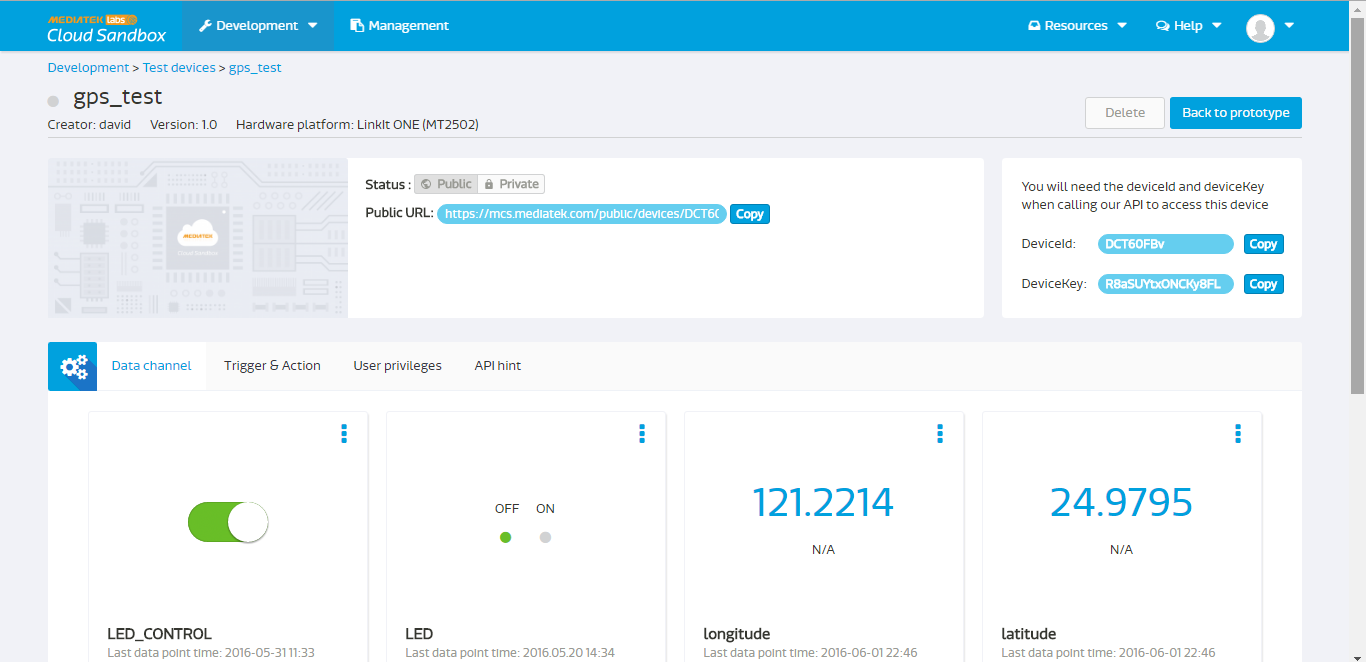
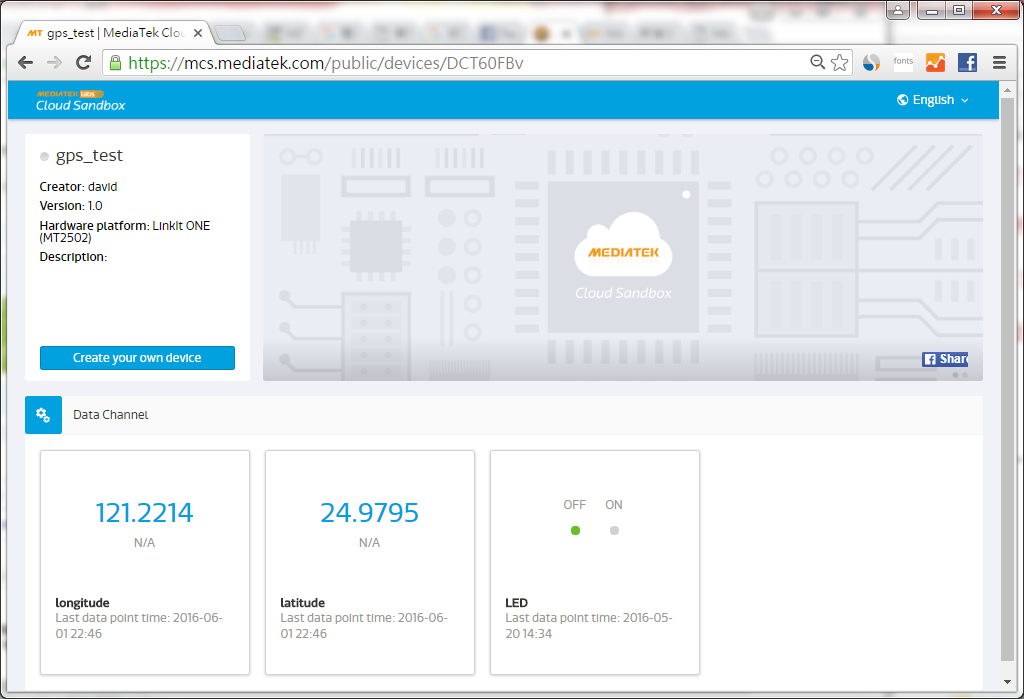
本篇教學要告訴您如何使用AppInventor web元件取得 Mediatek Cloud Sandbox 上指定 test device 下 data channel 的最新一筆資料點( data point)。 首先,您的MCS test device 上必須要有個什麼資料,並且把這個 test device 設為 public,否則將無法取得資料。 這是我的 test device 設為public 之後的畫面,其中 DCT60FBv 就是 deviceID。連結:http://mcs.mediatek.com/public/devices/DCT60FBv 以我的 test device 來說,有這些 data channel:
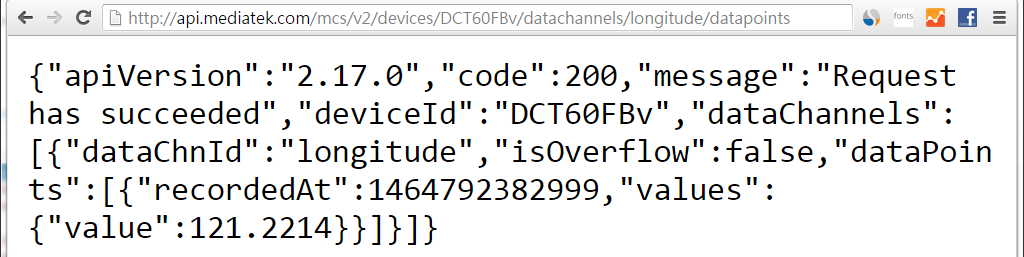
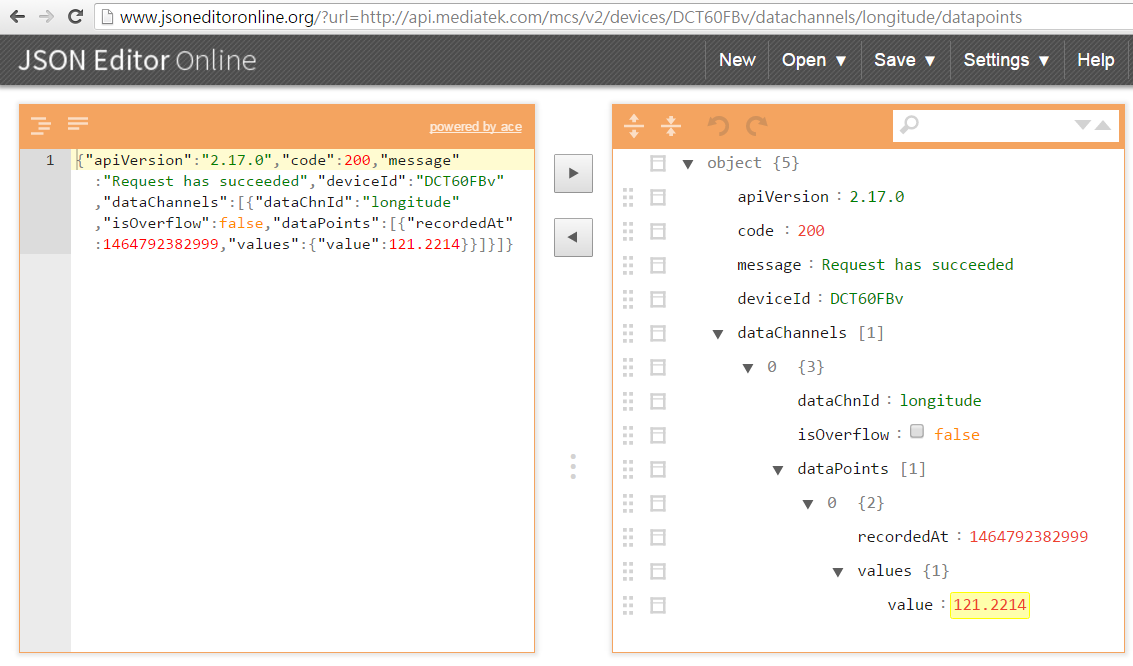
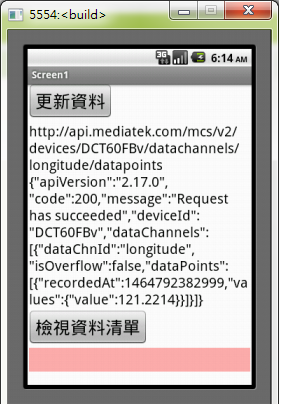
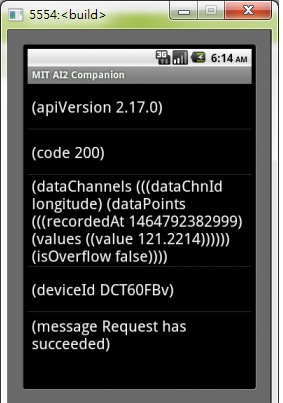
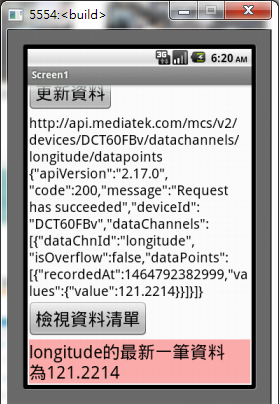
但在 public device 上只能看到這樣的畫面,也就是只有顯示器型態的 data channel,換言之,您無法透過 public 的 test device 來控制您的開發板。 根據 MCS 的 API 說明,取得最新一筆資料點的語法如下,會直接回傳 JSON 的資料格式,如此一來就可以用 App Inventor 的 Web Component 搭配 JsonTextDecode 方法幫我們轉成陣列,這樣就方便多啦! 以下語法是取得 DCT60FBv 這個 tst device 下的 longitude 這個 data channel 下的最新一筆資料點,由下圖可看到就是 121.2214 http://api.mediatek.com/mcs/v2/devices/DCT60FBv/datachannels/longitude/datapoints 也可以加入 ?limit=x 來取得最新x筆資料: 如果用 jsoneditoronline.org 這類型的 JSON 檢視網站來看的話,您會對MCS 資料點的格式更清楚喔 | 來看看 App Inventor 的執行畫面吧,基本上就是使用 Web 元件的 JsonTextDecode 方法去把 JSON 網頁轉成 list 之後,搭配 slect list item 指令去一直拆拆拆就可以得到結果了~ aia 檔請由本頁面最下方下載 |