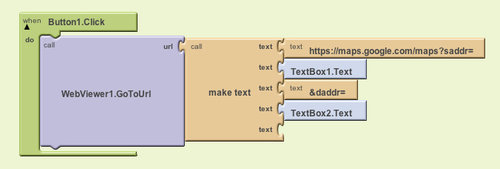
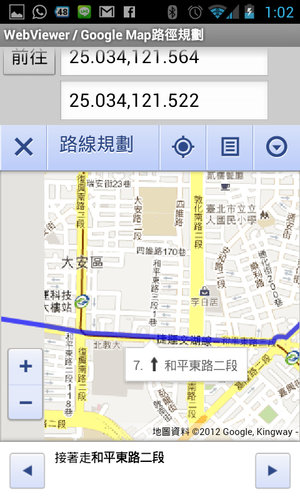
來來來,今天的WebViewer 元件結合Google Map教學內容是路徑規劃,輸入起點座標與終點座標之後,送出給GoogleMap取得路徑規劃,並呈現在App Inventor的WebViewer元件上。 整個程式就這麼簡單!點選下列連結來從台北101 走到 中正紀念堂吧。 https://maps.google.com/maps?saddr=25.033408,121.564099&daddr=25.034712,121.522041 重點就在於這兩個參數: saddr : 起點座標 daddr:終點座標 以上兩個參數我們使用TextBox1與TextBox2的內容來取代就可以了。在點擊「前往」按鈕之後,使用WebViewer 元件的 GoToUrl 指令來載入這個超連結。  首先會收到Google Map的路徑規劃結果  接下來就開始走囉  點選下面的箭頭可以看分段的路徑,還可以放大縮小(觸控縮放也可以)  |