本程式原始碼附於本頁最下方.
難度: 0.5 (滿分10)
使用元件: Button(按鈕), Label(標籤).
1. 進入App Inventor官方網站 --> My Projects頁面, 建立一個名為HelloAppInventor的專案.
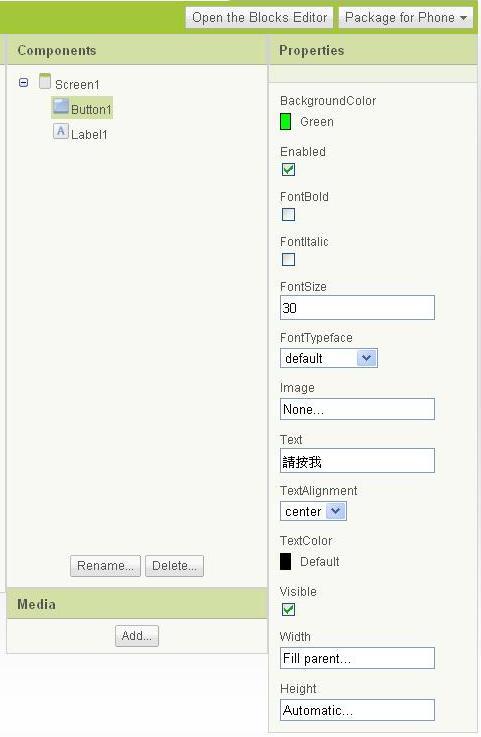
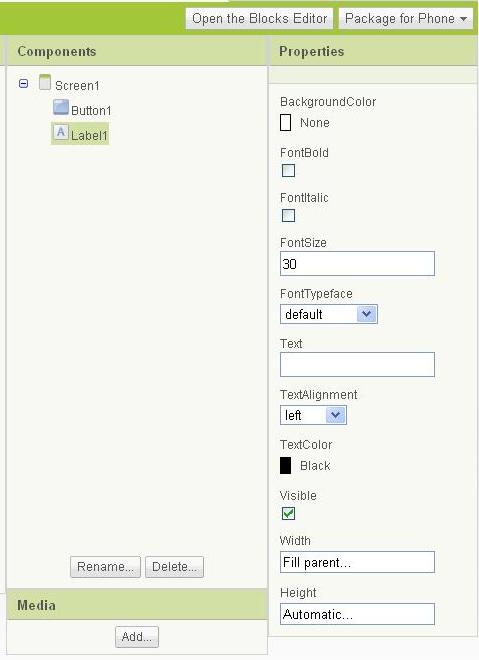
2. 由左側的Basic 元件區新增一個按鈕Button, 背景顏色設為綠色, 字體大小設為30, 文字設為"請按我", 寬度設為"Fill Parent". 其餘不變.  (點選可檢視大圖) (點選可檢視大圖)3. 由左側的Basic 元件區新增一個標籤Label, 字體大小設為30, 文字設為"" (無內容, 因為要另外指定內容), 寬度設為"Fill Parent". 其餘不變.  (點選可檢視大圖) (點選可檢視大圖)4. 將Screen1的Title設為"Hello App Inventor", 代表本程式名稱. 到本步驟頁面設計完成. (點選可檢視大圖) (點選可檢視大圖)
5. 點選"Open the Blocks Editor"進入Blocks Editor, 會先下載一個AppInventorForAndroidCodeblocks.jnlp檔, 點選後即可開啟Java並進入Blocks Editor.
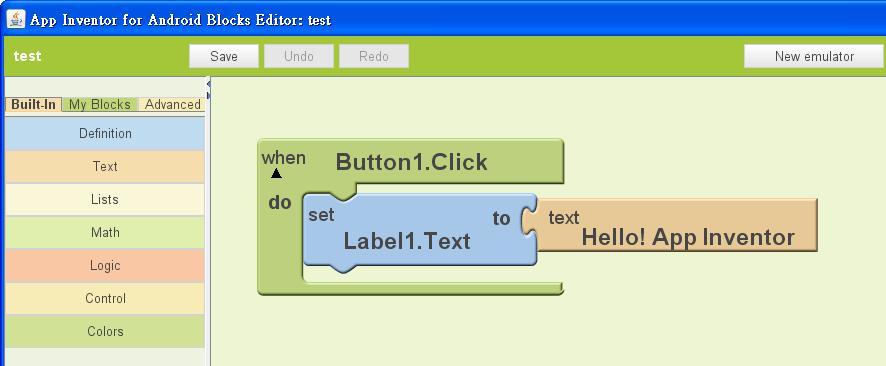
6. 進入Blocks Editor之後, 依序新增以下三個指令, 並組合如下圖.
i. My Blocks --> Button1 --> when Button1.Click事件, 代表當Button1被按下時, 執行所包含的動作.
ii. My Blocks --> Label1 --> set Label1.Text to 指令, 代表設定Label1的文字(Text)內容為本指令右方插槽中的參數. iii. Built-in --> Text --> text參數, 將其內容"text" 改為 "Hello! App Inventor"
本段指令代表: 按下Button1時, 將Label1的文字內容改為 "Hello! App Inventor".
 (點選可檢視大圖) (點選可檢視大圖)
8. 點選Blocks Editor右上方的 "Connect to Device..." , 接著點選"Emulator 5554" 或您的裝置將程式安裝到指定裝置. 安裝時電話圖樣會變成黃色並閃動.
9. 請將模擬器解鎖 (很容易忘記這一步)就可以看到程式了. 點選按鈕就可以看到"Hello! Android"字樣啦~ enjoy | 