This is a simple project combining App Inventor and Microsoft Cognitive Services :Computer Vision API. The app can upload a picture to Microsoft Cognitive Services :Computer Vision API after the photo is taken, then get the information below: - Description
- Foreground color
- Background color
- tags (json format, can easily put into Listpicker, listview or spinner)
Thanks for CamVision extension by Makeblock, they also have another extension for their mBot robot, you should try! Notice: - This project can only work on MIT App Inventor test server, there will be error when importing to official App Inventor server.
- Your phone's camera will open when the [Prepare] button is pressed (although you can't see a preview, but it is open already). Other program like QRcode scanner which will also use camera will now be unable to use. Please close this app first then use other camera-related apps.
The photo we use, you can see besides a cat laying on a small table, there are many obstacles in the background, which makes it quite difficult to separate the main object(cat) and remains. 
The result: - Description(a cat laying on a bed)
- Foreground color (grey)
- Background color (grey)
- tags (indoor, cat, wall, laying)

Apply for API Key of Microsoft Cognitive Services
Please log in Microsoft Conitive Services main wesite with your Microsoft account (MSN is still working, haha~). Please click APIs -> Computer Vision, finally click Getting Started for free。 
Please check Computer Vision, you can see the limit of free trail is 5,000 transactions per month, 20 per minute (quite enough I think). 
Done, you can the there are two Keys under Computer Vision section. Please click Show, then copy the Key value in to your App Inventor project (CVCpiKey variable). Both Key1 and Key2 are ok to use. 
Click Show Quota to check how many call you've used. 
| How toPlease import Makeblock's CamVision extension into your App Inventor project or import our sample project directly. Designer- Button_Prepare: Click to open camera, set Api key.
- Button_Photo: Click to take picture.
- Label: Show result from Microsoft Computer Vision API, including description, foreground color, background color.
- ListView: Show result from Microsoft Computer Vision API: tags. You can put them into spinner or listpicker instead.
- CamVision:Upload picture to Microsoft Computer Vision API and get the results.

BlocksStep1: Declare variable: CVApiKey for the Key value we get from Microsoft. Click Button_Prepare will open the camera, prepare API key and show a "True" on your Screen.title when the camera is successfully opened. Then click Button_Photo to take a picture (thie app will not show what you've take on the screen). It will also show a "True" on your Screen.title when the picture is successfully taken. 
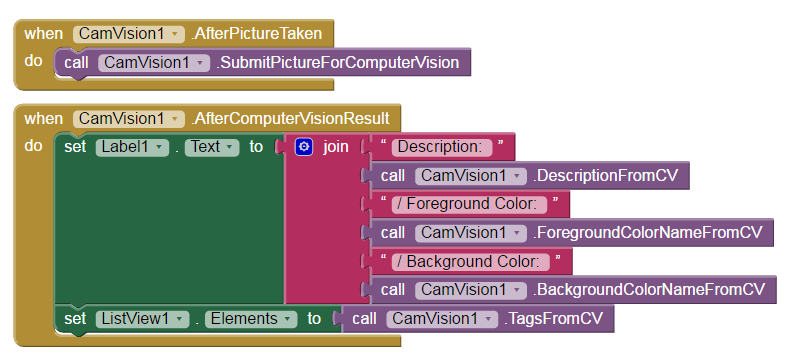
STEP2: After the picture is taken, CamVision.AfterPictureTaken event will start and upload the picture to Microsoft Conitive Services (SubmitPictureForComputerVision). After that is CamVision.AfterComputerVisionResult event, and give back the information we want. You can try get another information such as AnalyzeColor and FaceDetection. - Description: DescriptionFromCV
- ForegroundColor: ForegroundColorNameFromCV
- BackgroundColor: BackgroundColorNameFromCV
- tags TagsFromCV
Please notice that is you give a wrong Api key value (either typing error or wrong API key), this app will not get the correct information. |