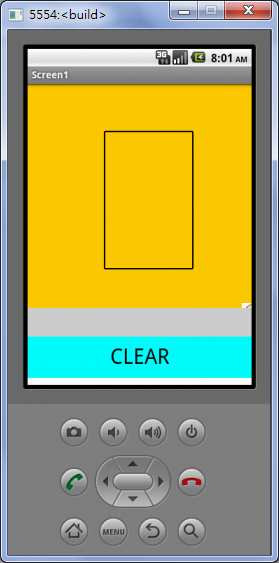
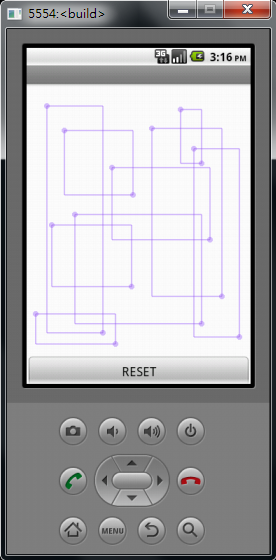
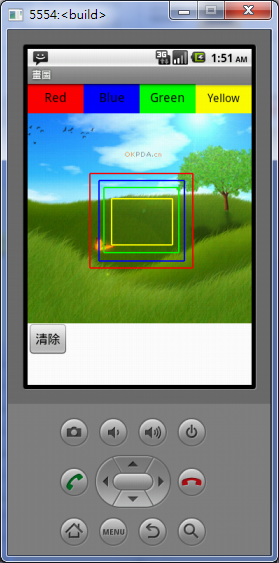
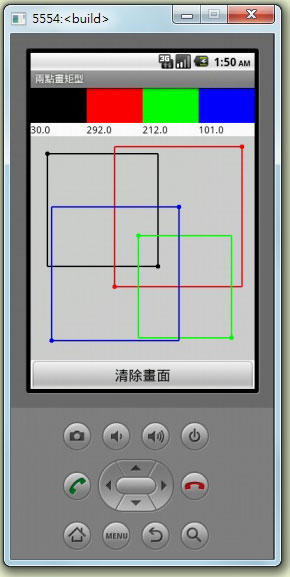
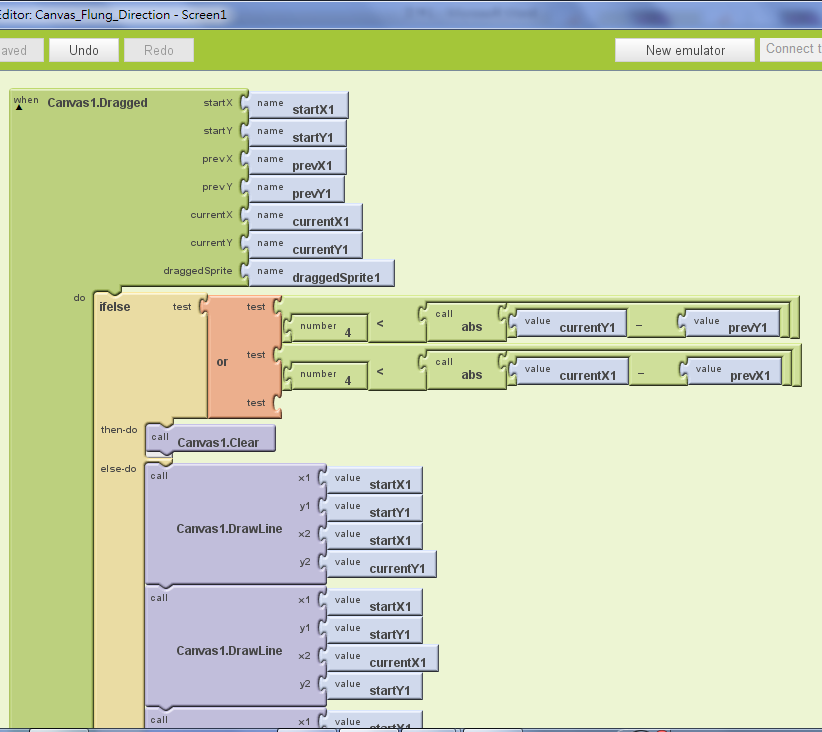
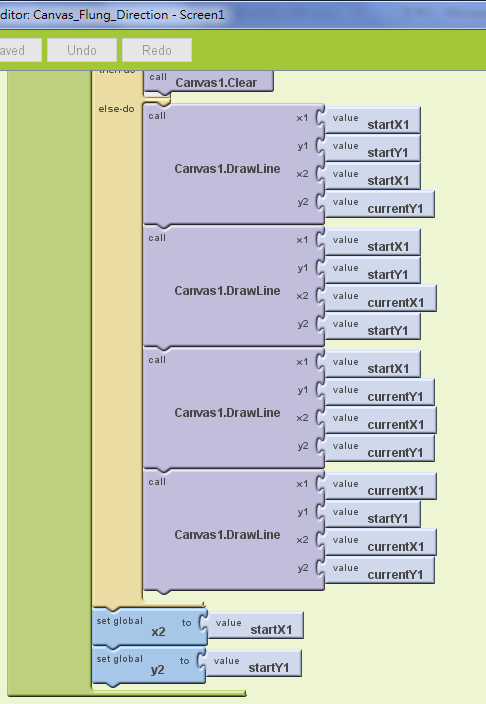
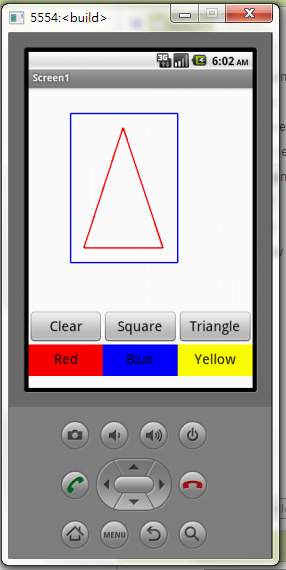
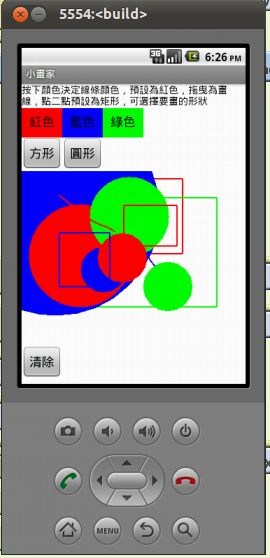
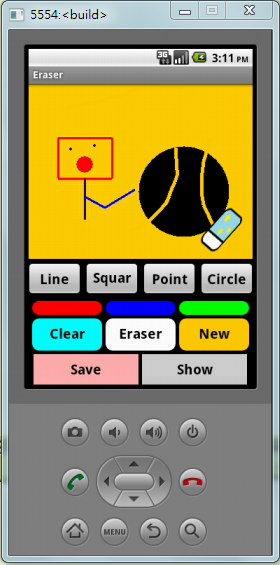
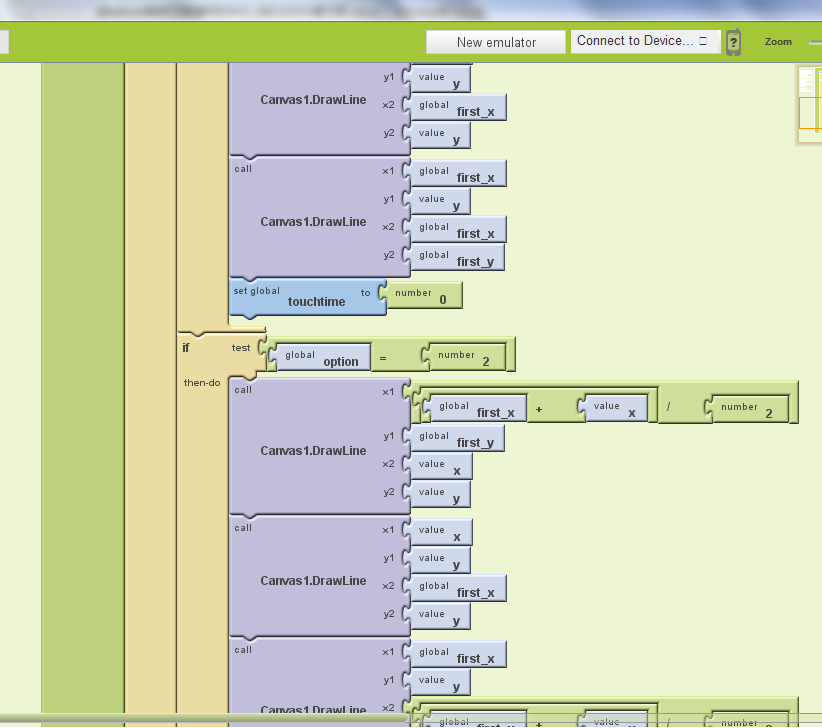
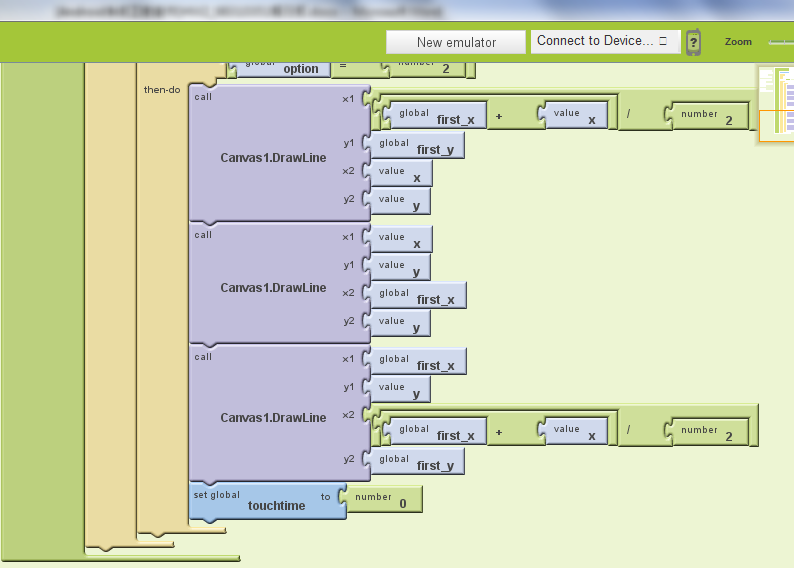
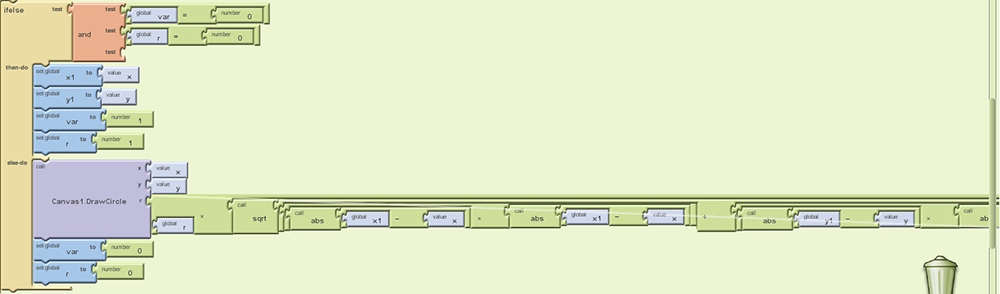
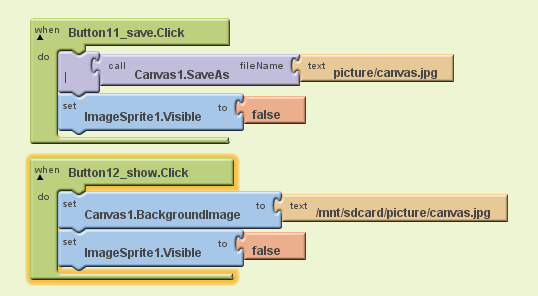
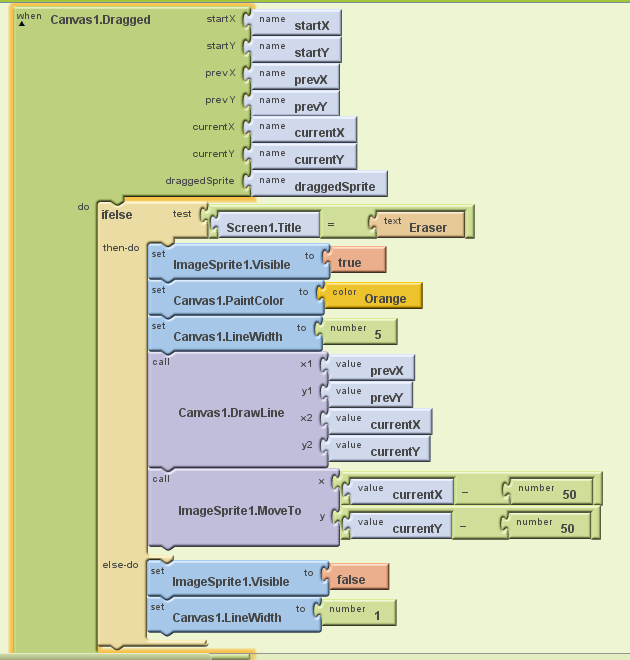
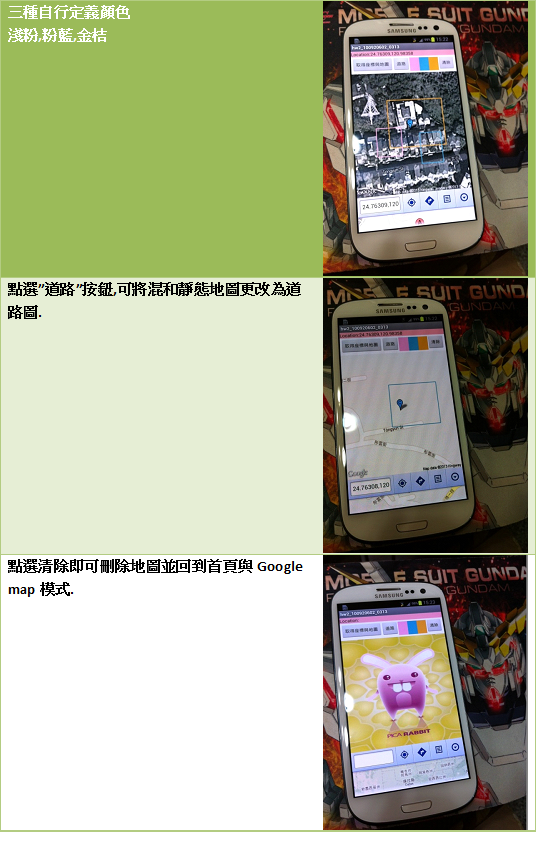
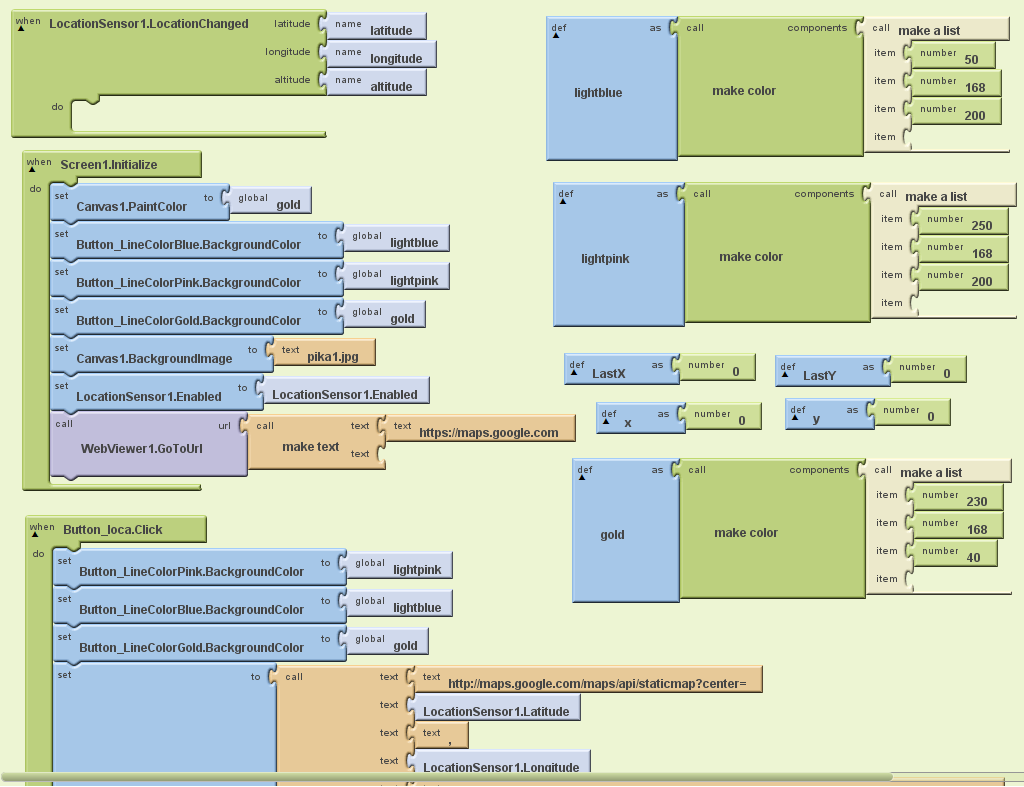
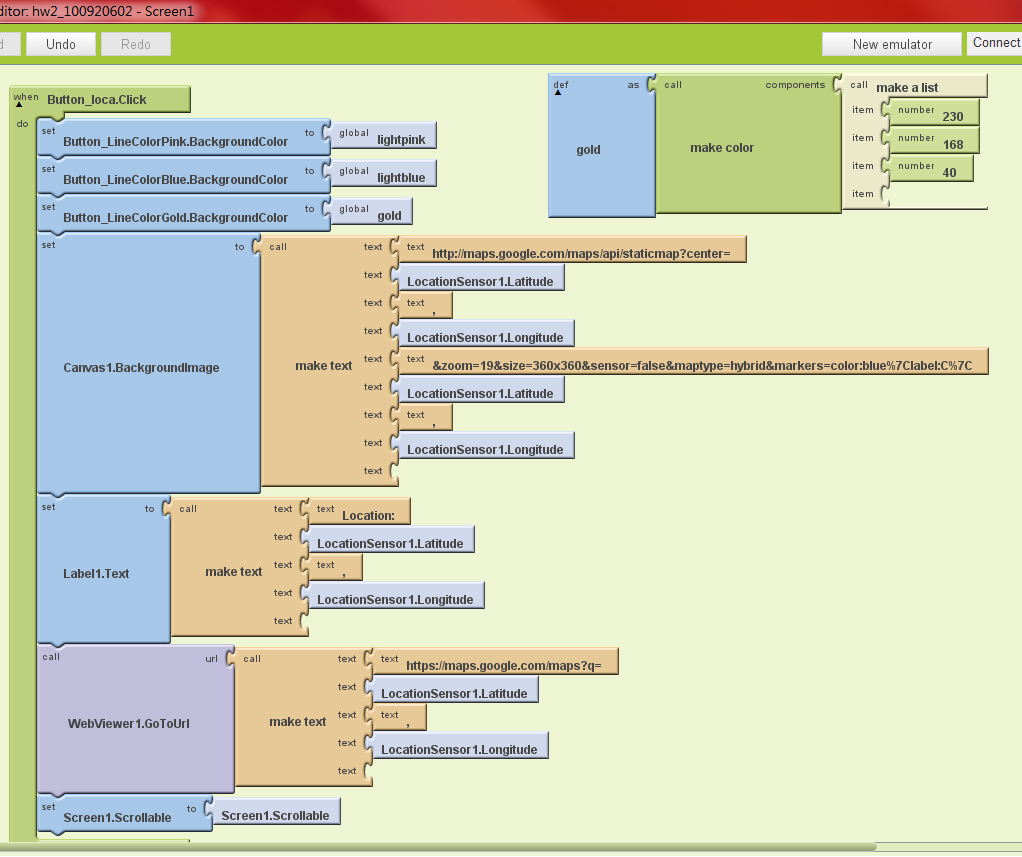
說明:點擊Canvas 兩處,自動畫出一個長方形 以下列舉一程式寫法: 1. 使用Canvas的功能,計算移動量,作為判斷是否發生拖曳事件 2. 將螢幕清空 3. 取得起始座標與當前座標,以兩點擴展出長方形的四個角,並將其連線 |
本站內容由 CAVEDU教育團隊 與授權使用者們負責維護,歡迎轉載內容,但請務必註明出處。
App Inventor 由 Google公司所開發,已於2012年1月1號移交至 MIT Center of Mobile Learning,現稱為MIT App Inventor。相關內容,包括文字敘述、攝影、圖片、錄音、影像及其他資訊,皆屬原單位所有。
CAVEDU 為 MIT App Inventor 的正式教育推廣夥伴,合作推廣與進行技術測試,尤其是 App Inventor 結合機器人與物聯網相關議題。相關問題請與 service at appinventor.tw 聯絡。
Powered By Google Sites