本文要介紹如何將LinkIt 7697 作為一個簡易的web server (修改自MTK原廠範例),可透過網頁與App Inventor 來控制它。CAVEDU 2017年已經執行了超過30場的 LinkIt 7697研習,請參考我們的教學投影片,也歡迎找我們去上課啦~
LinkIt 7697超詳細教學投影片請按我
硬體組裝
請將LinkIt 7697與共陰RGB LED接上麵包板後,按照以下對應來接線:
RGB LED | LinkIt 7697 |
R | P11 (D11) |
G | P9 |
B | P7 (也是板載的USR LED) |
GND | 任一GND即可 |
完成如下圖

App Inventor
請登入MIT App Inventor之後,建立一個新專案。或直接由App Inventor中文學習網匯入本專案原始檔,唯一要修改的地方就是LinkIt 7697於您所指定網路所取得的IP位址。
Designer
新增一個HorizontalArrangement,其中放入一個按鈕與Label,按鈕是用於設定IP,label則是用於顯示各種訊息。
新增一個Textbox,Text設為空,Hint則設為"check 7697 ip in serial monitor",用於輸入7697的實際IP
新增一個TableArrangement,寬度設為Fill parent,高度為200像素。Row=2。Column=3。接著放入五個按鈕,寬度各為33%,高度則為100像素。這些分別用於讓RGB LED亮紅色(R)、綠色(G)、藍色(B)、白色(W)與熄滅。
新增一個
完成後如下圖:

Blocks
STEP1 IP變數與設定IP按鈕
在此宣告一個變數,內容為”http://192.168.1.73”,這是LinkIt 7697於您所指定網路中所取得的IP。後續會把這個變數值用於Web元件的Url屬性。如果您只有一片LinkIt 7697或已經確定其IP的話,可以在此把它寫死不用修改。
不過為了方便起見,我們可以透過Textbox來設定新的IP,這在您現場有多片LinkIt 7697要控制時很方便。按下Button_setIP按鈕,會先檢查Textbox是為空,如果已輸入內容就將設定結果顯示於Label,否則將顯示錯誤訊息於Label。

STEP2 副程式用於設定URL與顯示訊息
在此宣告一個副程式來管理每次按下按鈕時所發送的字元與顯示訊息。請新增一個procedure,並點選藍色方塊來新增參數,點選副程式與參數名稱即可修改名稱。在此副程式名稱改為sendData,參數名稱為message / command。

在sendData副程式中,我們會把送進來的參數分別用於7697的網址(組合結果:http://192.168.1.73/R,不同字元對應不同動作)與要顯示的訊息。最後再呼叫Web.Get來呼叫LinkIt 7697所產生的網址即可。

STEP3 各顏色燈光按鈕
這樣做程式是否變的很清爽呢?每個按鈕的差別只在於參數不同而已,當然如果我們要發送/W出去的話,LinkIt 7697也要有對應的程式才行。簡列如下:
- Button_R(紅燈):Red 與 /R
- Button_G(綠燈):Green 與 /G
- Button_B(藍燈):Blue 與 /B
- Button_W(白燈):white 與 /R
- Button_off(紅燈):Red 與 /o (小寫的o~)

LinkIt 7697Wifi範例:
本範例修改自LinkIt 7697的SimpleWebServerWifi範例(就是多加幾個字元而已),重點段落
連上指定網路
while (status != WL_CONNECTED) { Serial.print("Attempting to connect to Network named: "); Serial.println(ssid); // print the network name (SSID);
// Connect to WPA/WPA2 network. Change this line if using open or WEP network: status = WiFi.begin(ssid, pass); } server.begin(); // start the web server on port 80 printWifiStatus(); // you're connected now, so print out the status |
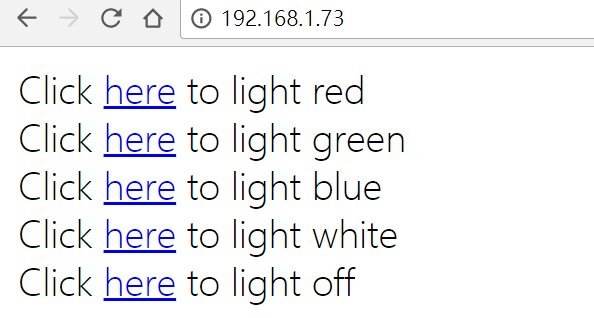
於7697簡易網頁中網頁顯示訊息,您可在7697所產生的網頁上編寫簡易的html。在此使用超連結可以直接點選。當然目標是透過App Inventor來發送囉。
client.print("Click <a href=\"/R\">here</a> to light red<br>"); client.print("Click <a href=\"/G\">here</a> to light green<br>"); client.print("Click <a href=\"/B\">here</a> to light blue<br>"); client.print("Click <a href=\"/W\">here</a> to light white<br>"); client.print("Click <a href=\"/o\">here</a> to light off<br>"); |
檢查網址並呼叫自定義函式來控制LED。如果我們檢查到某次client request(手機或透過網頁點選)的結尾等於我們所指定的字元,就呼叫led()函式,並透過參數來決定哪一個顏色亮起。1,0,0就是紅色,0,0,1是藍色等。
在此我們並沒有調整每一種顏色的亮度,所以只有亮暗兩種狀態,您可以思考一下如何透過這樣的架構把參數送進來給analogWrite()函式來調整RGB LED的亮度,例如(128, 130, 255),這樣顏色的變化會更繽紛喔!
// Check client request if (currentLine.startsWith("GET /R")) { // GET /R to light red led(1,0,0); } //其餘省略
void led(int R, int G, int B) { digitalWrite(11, R); digitalWrite(9, G); digitalWrite(7, B); } |
操作
請先確認7697端程式已經執行,並開啟Serial Monitor來看7697的IP為何。將App Inventor中的ip變數值改好之後執行(由於本範例並非使用藍牙,所以模擬器也可執行)。
 008
008
確認好IP之後,先開啟瀏覽器,您所使用的裝置需與7697位於同一個網段之下才行喔,如以下的192.168.1.73。
 007
007
開啟app吧,設定IP成功畫面如下圖左,點選各個按鈕可以看到畫面右上角的label會顯示對應的訊息,您的RGB LED順利亮起來了嗎?


