本期專題是延伸自2014 年3 月號的〈機器人感測器結合Google 雲端圖表〉,會讓感測器砲塔進行一次掃描後,以雷達圖的方式來呈現資料。有接觸過App Inventor 的師長朋友們,歡迎從App Inventor 中文學習網下載原始碼回去加入更多有趣的功能。
請注意本範例需用到網路連線,請確認您的手機是使用Wifi 或3G行動網路來連上網路, 否則將無法顯示Google 雲端圖表。
超音波感測器砲塔
NXT 超音波感測器是一種I2C 數位感測器,它能讓機器人「看到」物體並在撞上去之前避開,這是觸碰感測器所辦不到的。超音波感測器會發出一連串的超音波,並記錄超音波被物體反射後所需要的時間,再轉換成距離回傳給NXT。請注意:超音波感測器的預設單位是公分。實際使用時,超音波感測器可測到的最短距離約為5 公分,最遠距離約為220 公分。
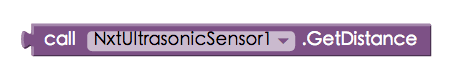
請將馬達組裝在NXT 主機側面,並超音波感測器安裝在馬達上,當馬達轉動時,超音波感測器也會隨著馬達掃視水平面。在App Inventor 中, 我們使用NxtUltrasonicSensor 元件的GetDistance 指令來取得超音波感測器值(圖1)。

開始玩機器人
範例的機器人只要將一個超音波感測器接在NXT 主機的4 號輸入端,再將馬達接在輸出端B 即可。請確認NXT 主機的藍牙已啟動,接著將NXT主機與Android 手機進行藍牙配對(註2),完成之後就可以把機器人放到一邊了。啟動藍牙之後,您可以從NXT主機的螢幕左上角看到藍牙的符號。
接下來依序介紹程式的各個功能:
STEP1 登入畫面:
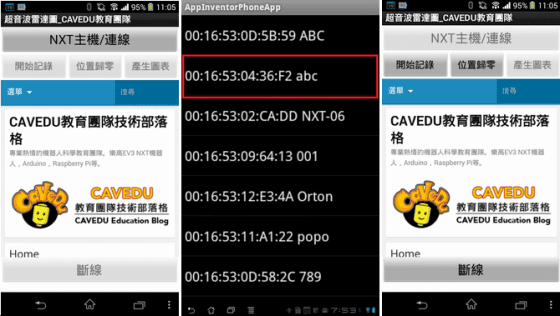
首次進入程式的畫面如圖2a, 這時只有「連線」按鈕可以按,其它所有按鈕都無法操作。點選「連線」按鈕後進入藍牙裝置清單(圖2b),請找到剛剛配對完成的NXT 主機名稱(本範例為abc), 點選之後就會由Android 裝置對NXT 主機發起藍牙連線。順利連線成功的話,「連線」按鈕會變成不可按的狀態,其他按鈕則都可按(圖2c)。

STEP2 程式初始化:
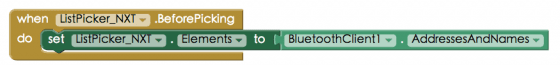
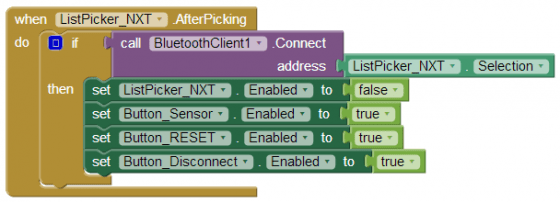
在點選連線清單之前(ListPickerConnect 的BeforePicking 事件),需先將清單內容指定為Android 裝置上的藍牙配對清單(圖3a)。點選之後則先測試連線是否成功,成功則將「連線」設為不可點選,「開始記錄」、「位置歸零」與「斷線」等按鈕設為可點選(圖3b)。


STEP3 開始掃描:
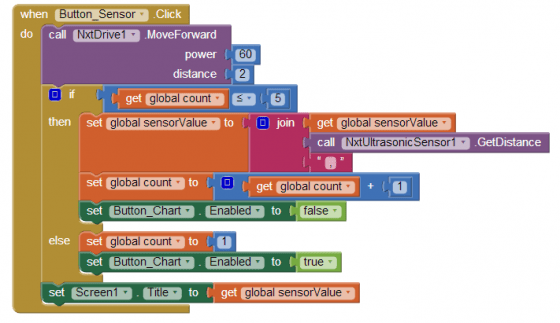
每當我們點擊一次「開始記錄」按鈕時, 就會讓B 馬達轉動2cm , 這是根據預設輪胎直徑計算出的距離,在此是一個經驗值,您可能需要根據實際狀況來調整這個參數。接著將超音波感測器當下的數值搭配一個半形逗號組合到sensorValue 這個字串中。count 變數是用來計算一共記錄了幾筆資料,累計到五筆資料之後,count 變數值會設定為1 ,代表要重新開始記錄新的五筆資料(圖4a)。

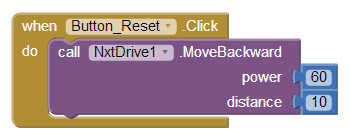
接著「產生圖表」這個按鈕會變為可按。您可以調整count 變數值來修改在圖表中所要呈現的資料筆數。每次掃描完之後,您可以點選「位置歸零」按鈕, 讓B 馬達反向轉動10cm以回到原來的位置(圖4b)。

在此難免會有轉過頭或不足的狀況發生,這時可用手把砲塔對正。
STEP4 按鈕取得Google雲端圖表:
Google Chart 雲端圖表讓我們可用超連結的方式來取得各式圖表。以本範例來說,我們只要將五筆超音波感測器值組合到chart 字串變數的後方,再由WebViewer 元件去取得這個超連結就可以了。說穿了就是去操弄這個字串,就能取得我們所需要的圖表。
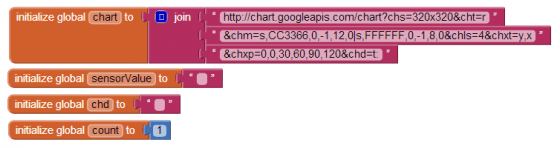
讓我們來看看chart 這個字串中的一些重要參數(圖5a):
- http: //chart.googleapis.com/chart?
- chs=320×320:圖片尺寸為320 x320像素。
- cht=r:圖表類型為雷達圖(radar)。
- chm=s ,CC3366,0, -1,12,0| s ,FFFFFF,0,-1,8,0:以紅色空心方格來呈現資料點。
- chls=4:兩點之間連線的粗細。
- chxt=y,x:以同心圓方式顯示格線。
- chxp=0,0,30,60,90,120:格線之間的數值距離。
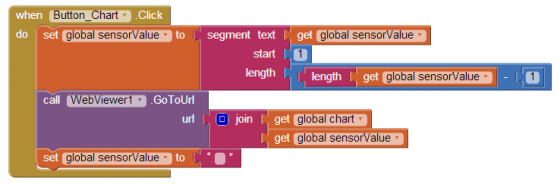
- chd=t : : 圖表資料, 我們就是把sensorValue這個變數組合在chart變數之後來組成一個完整的超連結。每筆資料之間需使用半形逗號隔開。按下「產生圖表」按鈕,會先把sensorValue最後一個字元(就是半形逗號)刪除,接著使用WebViewer.GoToUrl來載入chart與sensorValue兩者所組合成的超連結,在此就會順利載入圖表了。為了讓下次也能順利執行,最後要把sensorValue內容清空(圖5b)。


STEP5 斷線:
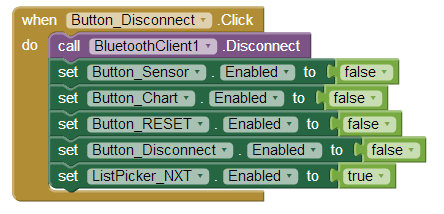
按下「斷線」按鈕之後,會中止藍牙連線(BluetoothClient.Disconnect指令),並使畫面上的各個元件恢復到程式一開始時的狀態(圖6)。

操作
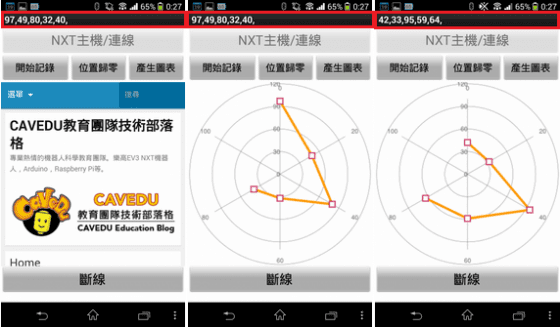
實際執行的時候,請先確認NXT 已經開機且藍牙也啟動了。接著在您的Android 裝置上點選畫面中的「連線」按鈕,會進到如圖3b 的藍牙清單畫面,點選您所要的NXT 主機名稱並連線成功後,就能點選「開始記錄」按鈕來取得超音波感測器值,每次點選都會將數值顯示在標題列上,如下圖紅框。點選五次之後才能點選「產生圖表」按鈕(圖7a),這時就可以看到精美的雷達圖了(圖7b、7c)。操作一次之後,請點選「位置歸零」按鈕,讓砲塔回到初始位置。
請注意:您的手機需要有網路連線,否則無法取得Google Chart 雲端圖表。

本期專欄介紹了如何製作一個感測器值砲塔, 並結合Google 雲端圖表來產生漂亮的雷達圖。請參考GoogleChart API 的官方網站來看看更多有趣的圖表範例,也請繼續關注CAVE的機器人專欄!
本程式已上架Google play,請到Google Play搜尋「CAVEDU教育團隊」就找得到我們的樂高機器人系列app了。歡迎大家到App Inventor 中文學習網的檔案庫下載本程式的aia原始檔與apk安裝檔。
註:
- 想學如何開發App Inventor程式嗎?請到App Inventor 中文學習網與我們一同學習。
- 將Android手機設定為可安裝非Google Play下載的程式以及讓手機與樂高NXT主機連線等說明請參考此處。
- 與NXT連線後如果出現[Error 402]之錯誤訊息請不必理會,程式依然能正確執行。
文章原文刊載於《ROBOCON》國際中文版2014/7月號
